MvcSiteMapProviderでパンくずリストを作成する
ASP.NET MVCでパンくずリストを使う場合、、MvcSiteMapProviderというパッケージを使うケースが多いようです。MvcSiteMapProviderはnugetからインストールでき、WebFormsでいうSiteMapPathと同じような機能が実現できます。
ただ、SiteMapPath同様に静的なサイト…つまり「Home > About」や「Home > Company」のような、サイトマップ用XML(WebFormsではWeb.sitemap、MVCではMvc.sitemap)で管理できる程度のサイトであれば楽勝です。
しかし実際の運用では「Home > 食品 > オリーブオイル」「HOME > トヨタ > プリウス」といったように、データベースのレコードからの情報取得を必要とするケースが多いですよね。
WebFormsの頃のSiteMapPathでは私は諦めて自作のかなり面倒なパンくずリストをサイト毎に作ってましたが、正直骨が折れました。
MVCではもっと楽に実現できますが、カスタマイズに関してはあまり情報が多くありません。StackOverFlowあたりの情報を活用しつつ、試行錯誤してようやくそれらしく動いたので、その報告をしたいと思います。
Visual Studioは英語版を基に説明しますがご了承下さい(バージョンは2015)。
まずインストール
VSの[Tools]メニューから[Nuget Package Manager > Manage Nuget Packages for Solution]を実行
[Browse]タブを押し、「Search」とある検索ボックスがあるので、「MvcSiteMapProvider」と入力
私の場合は「MvcSiteMapProvider.Web」と「MvcSiteMapProvider.Mvc5」をインストールしました。後者はMVCのバージョンによって変わるので、適宜選択して下さい。なお、パッケージの説明欄に「This package is obsolete…」等と書かれたパッケージは旧式なのでインストールしないよう注意です。
インストールが終わったら、nugetは閉じましょう
Viewに貼り付け
既にパンくずを使う準備はできているので、Viewに貼り付けてみましょう。
オーソドックスに全ページに適用されるよう「~/Views/Share/_Layout.cshtml」を開き、「@RenderBody()」の上あたりに適当に「@Html.MvcSiteMap().SiteMapPath()」をコピペします(パンくず用のdiv等で括るのが良いかも)。
Mvc.sitemapには最初からAboutページ等が定義されているので、http://localhost:XXXX/Home/Aboutにアクセスしてみると、パンくずが表示されると思います。
サイトマップの作成
サイトマップを定義するために、ルート直下にある「Mvc.sitemap」を開きます。
この編集の仕方はWebで探すと多くの情報が見つかるため割愛します。
ノード毎に、ControllerとAction、パラメーターを記述する事で、それに対応したViewにアクセスした際にパンくずが表示されます。
以上で、静的なコンテンツでのパンくずは対応できます。
LINQ to Entitiesからパンくずリストを生成
さてここからが本題ですが、冒頭の「データベースからの情報取得」に入りたいと思います。実際にはLINQを使っているケースが多いと思われるため、ここではLINQ to Entitiesを基に説明していきます。
ModelおよびRepository作成
まず冒頭で示した「食品 > オリーブオイル」「トヨタ > プリウス」を基に説明していきますので、それぞれ「商品分類」、「商品」、「自動車メーカー」、「車種」の4モデルを用意したいところですが、面倒なので単純に示したいと思うので、全部同じModelで共用します(スイマセン)。
また、例は2つあり、1つは「食品 > オリーブオイル」のように多段階で一挙に展開するタイプ、2つ目は「自動車メーカー」「車種」を別々に展開するタイプです(通常は前者を使います)。
それと4モデルを一覧で呼び出すための、簡易的なRepositoryも作ります。
適当に~/Models/Repositories.cs あたりに作ります。
using System; using System.Collections.Generic; namespace MyProject.Repositories { public class MyRepository { public MyRepository() { } public List<ItemModel> GetCategories() { List<ItemModel> result = new List<ItemModel>(); result.Add(new ItemModel(1, "食品", 0)); result.Add(new ItemModel(2, "家具", 0)); result.Add(new ItemModel(3, "家電", 0)); return result; } public List<ItemModel> GetProducts(int catId) { List<ItemModel> result = new List<ItemModel>(); switch (catId) { case 1: result.Add(new ItemModel(1, "ケチャップ", 1)); result.Add(new ItemModel(2, "オリーブオイル", 1)); result.Add(new ItemModel(3, "牛乳", 1)); break; case 2: result.Add(new ItemModel(4, "ベッド", 2)); break; case 3: result.Add(new ItemModel(5, "ドライヤー", 3)); result.Add(new ItemModel(6, "除湿機", 3)); break; default: break; } return result; } public List<ItemModel> GetMakers() { List<ItemModel> result = new List<ItemModel>(); result.Add(new ItemModel(1, "トヨタ", 0)); result.Add(new ItemModel(2, "日産", 0)); result.Add(new ItemModel(3, "ホンダ", 0)); return result; } public List<ItemModel> GetCarModels(int makerId) { List<ItemModel> result = new List<ItemModel>(); switch (makerId) { case 1: result.Add(new ItemModel(1, "プリウス", 1)); result.Add(new ItemModel(2, "ヴィッツ", 1)); result.Add(new ItemModel(3, "アクア", 1)); result.Add(new ItemModel(4, "ハリアー", 1)); break; case 2: result.Add(new ItemModel(5, "マーチ", 2)); result.Add(new ItemModel(6, "ノート", 2)); result.Add(new ItemModel(7, "セレナ", 2)); break; case 3: result.Add(new ItemModel(8, "フィット", 3)); result.Add(new ItemModel(9, "フリード", 3)); break; default: break; } return result; } } /// <summary> /// 分類、商品、自動車メーカー、車種に共通して使用 /// </summary> public class ItemModel { public ItemModel() { } public ItemModel(int id, string name, int parentId) : base() { Id = id; Name = name; ParentId = parentId; } public int Id { get; set; } public string Name { get; set; } public int ParentId { get; set; } } }
DynamicNodeProviderを作成
Mvc.sitemapから呼び出すためのDynamicNodeProviderを作ります。Mvc.sitemapから呼び出すことで、Mvc.sitemapのXMLファイル内でなく動的なノードを読み込むことが出来るようです(説明がうまく出来なくてスイマセン)。
適当に~/Models/dynamicnode.cs みたいに置いておきましょう。
namespace MyProject.SiteMaps { /// <summary> /// 商品分類 > 商品 /// </summary> public class ProductDynamicNodeProvider : DynamicNodeProviderBase { public override IEnumerable<DynamicNode> GetDynamicNodeCollection(ISiteMapNode node) { var nodes = new List<DynamicNode>(); MyRepository rp = new MyRepository(); foreach(var cat in rp.GetCategories()) { var cnode = new DynamicNode { Key = $"cat_{cat.Id}", Title = cat.Name, Controller = "Category", Action = "Details", }; cnode.RouteValues.Add("id", cat.Id); nodes.Add(cnode); foreach(var pro in rp.GetProducts(cat.Id)) { var pnode = new DynamicNode { Key = $"pro_{pro.Id}", ParentKey = cnode.Key, Title = pro.Name, Controller = "Product", Action = "Details", }; pnode.RouteValues.Add("id", pro.Id); nodes.Add(pnode); } } return nodes; } } /// <summary> /// 自動車メーカー /// </summary> public class MakerDynamicNodeProvider : DynamicNodeProviderBase { public override IEnumerable<DynamicNode> GetDynamicNodeCollection(ISiteMapNode node) { var nodes = new List<DynamicNode>(); MyRepository rp = new MyRepository(); foreach (var maker in rp.GetMakers()) { var mnode = new DynamicNode { Key = $"maker_{maker.Id}", Title = maker.Name, Controller = "Maker", Action = "Details", }; mnode.RouteValues.Add("id", maker.Id); nodes.Add(mnode); } return nodes; } } /// <summary> /// 車種 /// </summary> public class CarModelDynamicNodeProvider : DynamicNodeProviderBase { public override IEnumerable<DynamicNode> GetDynamicNodeCollection(ISiteMapNode node) { var nodes = new List<DynamicNode>(); MyRepository rp = new MyRepository(); foreach (var maker in rp.GetMakers()) { foreach(var car in rp.GetCarModels(maker.Id)){ var cnode = new DynamicNode { Key = $"car_{car.Id}", ParentKey = $"maker_{car.ParentId}", Title = car.Name, Controller = "CarModel", Action = "Details", }; cnode.RouteValues.Add("id", car.Id); nodes.Add(cnode); } } return nodes; } } }
ContollerおよびViewの作成
上記のDynamicNodeProverの中で記したContollerを作成します。つまり、以下の4つです。
- Category
- Product
- Maker
- CarModel
更に、それぞれのActionとして「Details」を各々作成します。ここでは、中身は「return View();」だけで良いです。
4つのDetailsアクションのViewを作成して下さい。これも作成するだけで中身はデフォのままで良いです。
Mvc.sitemapの編集
最後にMvc.sitemapの変更です。
DynamicNodeProviderを呼び出しているノードで、「MyProject」が2度ずつ記述されていますが、これは決め事のようです。カンマ区切りでclass名とプロジェクト名を書く決まりみたいです。
<?xml version="1.0" encoding="utf-8" ?> <mvcSiteMap xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://mvcsitemap.codeplex.com/schemas/MvcSiteMap-File-4.0" xsi:schemaLocation="http://mvcsitemap.codeplex.com/schemas/MvcSiteMap-File-4.0 MvcSiteMapSchema.xsd"> <mvcSiteMapNode title="Home" controller="Home" action="Index"> <mvcSiteMapNode title="商品分類>商品のサイトマップ" controller="Category" action="Index"> <mvcSiteMapNode title="" controller="Category" action="Details" dynamicNodeProvider="MyProject.SiteMaps.ProductDynamicNodeProvider, MyProject" /> </mvcSiteMapNode> <mvcSiteMapNode title="自動車メーカー>車種のサイトマップ" controller="Maker" action="Index"> <mvcSiteMapNode title="" controller="Maker" action="Details" dynamicNodeProvider="MyProject.SiteMaps.MakerDynamicNodeProvider, MyProject"> <mvcSiteMapNode title="" controller="CarModel" action="Index" dynamicNodeProvider="MyProject.SiteMaps.CarModelDynamicNodeProvider, MyProject" /> </mvcSiteMapNode> </mvcSiteMapNode> </mvcSiteMapNode> </mvcSiteMap>
サイトマップページの作成
HomeContollerに、SiteMapアクションを作成し、Viewも作成して下さい。
~/Views/Home/SiteMap.cshtml を開き、ページの何処かに「@Html.MvcSiteMap().Menu()」を貼り付けてましょう。
動作確認
ビルドして、ブラウザでhttp://(hostname)/Home/SiteMap を開いてみて下さい。
定義したとおりの階層と各ページへのリンクが表示されれば成功です。
更に、冒頭で_Layout.cshtmlでパンくずを記載してあるはずなので、各ページへのリンク先に行くと、パンくずも表示されていると思います。
jStatMapで「グラフ」を保存する方法
商圏調査等をする上でかなり有用なjStatMapですが、その機能の多さ故に初めて使うと戸惑う事も多いと思います。
jStatMapにはグラフ保存機能がない
その中で1つ、わかりづらいというか注意しなければならないのは、「グラフの保存機能がない」点です。
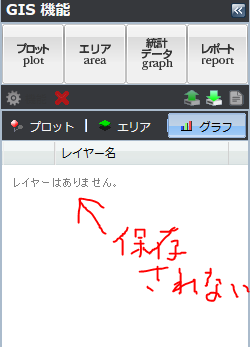
jStatMapの主な機能は「プロット」「エリア」「グラフ」「レポート」の4つから構成されます。その内「プロット」と「エリア」はクラウド上に保存してくれるのですが、「グラフ」は保存できません。

ログアウトするまでは存在しますし名前変更等も可能なので一見保存してくれているのかと思いきや、ログアウトして再度ログインすると、空になってしまいます。
これでは、せっかく集計データを地図上に展開しても、毎回同じ作業を繰り返すことになり、何度もやっているうちに間違いも起きやすいです。
「エクスポート」機能でローカル保存
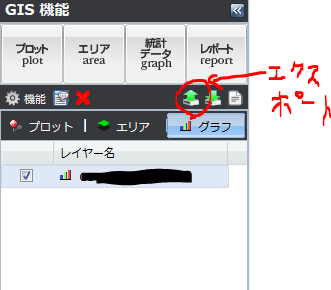
これを解決する方法として「エクスポート」があります。

- 統計データを作成後、「グラフ」を選択してレイヤーを選択
- 上記の「エクスポート」ボタンを押す
- 「ファイル種別選択」ウィンドウが開くので「グラフファイル」を選択
- 「エクスポートファイルのダウンロード」ボタンが現れるので、クリック
以上で、.gsfファイルをダウンロードできます。
つまりグラフについては、ローカルで保存するという運用方法のようです。
インポート方法
次に、一度ログアウトしてから、先ほどの.gsfファイルをインポートする方法です。
- 先ほどのエクスポートボタンの右にある「インポート」ボタンを押す
- 「緯度経度リスト」「シェープファイル」「GMLファイル」「グラフファイル」の4つのボタンが現れるので、「グラフファイル」を選択
- 「参照」ボタンで先ほどの.gsfファイルを選択
- 「アップロードする」ボタンを押す
以上です。ちなみに、ファイル名がそのままレイヤー名になるので、それを踏まえてファイル名をつけておくと手間がかかりません。
容量制限の回避方法としても
なお、ローカル保存できるのは「グラフ」の他に「エリア」も可能です(プロットは不可)。
jStatMapには5MBという容量制限があるので、このローカル保存を活用すれば、プロットを除けば制限に縛られること無く使用する事ができます。
LINQPadで、ASP.NET MVCのModelを呼び出すの巻
MVCを始めて数ヶ月経ちますが、LINQ to Entitiesのテスト実行ができずに不便に感じていました。ControllerやModelで定義している場合、プロジェクトごとビルドしなくてはならず、効率的とはいえません。
ちなみにSQL Serverには、Common SQL Environmentという伝説的な便利ツールがありましたので、この中でSQLのテスト実行してから本番環境で実行していました。(8か10以降のWindowsでは正常動作しないので黒猫 SQL Studio使わせてもらっています)。
LINQ実行環境(?)、LINQPad
「LINQにもテスト環境ツールってないのかね」と思い調べると、ありました。
Standard版は無料でDLできインストールも難なく終わりましたが、問題は
「既存のEntity モデルを手間なく呼び出せるか」
です。テスト実行が目的なので、出来ることなら、楽に、素早く、確実にやってしまいまいたいものです。
ASP.NET MVCサイトの指定
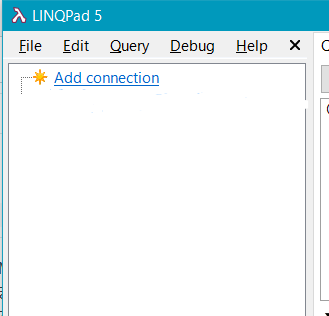
まずLINQPadを開いて行うのが、左ペインの「Add Connetion」です。

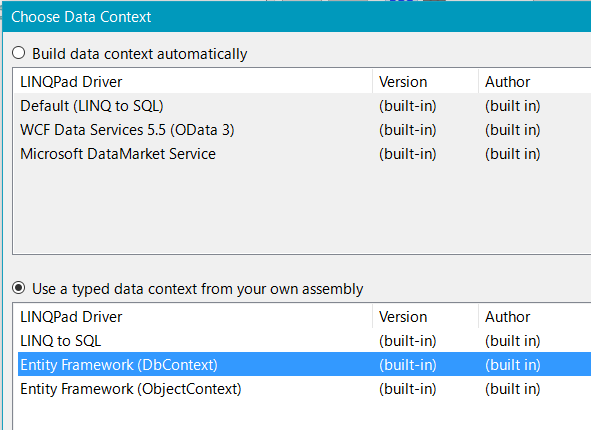
「Choose data context」ウィンドウが開くと、上下に選択ボックスが分割されていますが、上段は「Build data…」にもある通り新たにコンテクストを作成する選択肢で、下段は「Use a typed data…」のとおり既存のコンテクストを選べる欄です。
当記事では既存のMVCサイトのコンテキストを使う事を想定しているため、下段の選択肢から「Entity Framework (DBContext)」を選び「Next」を押します。

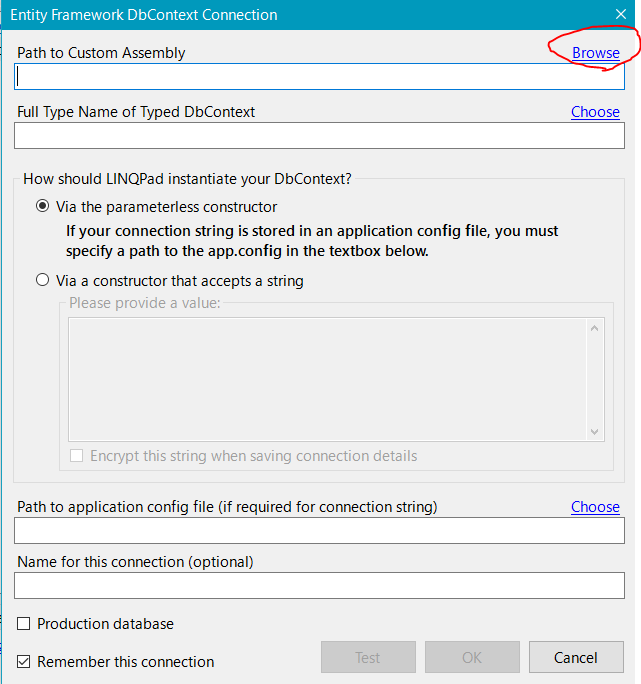
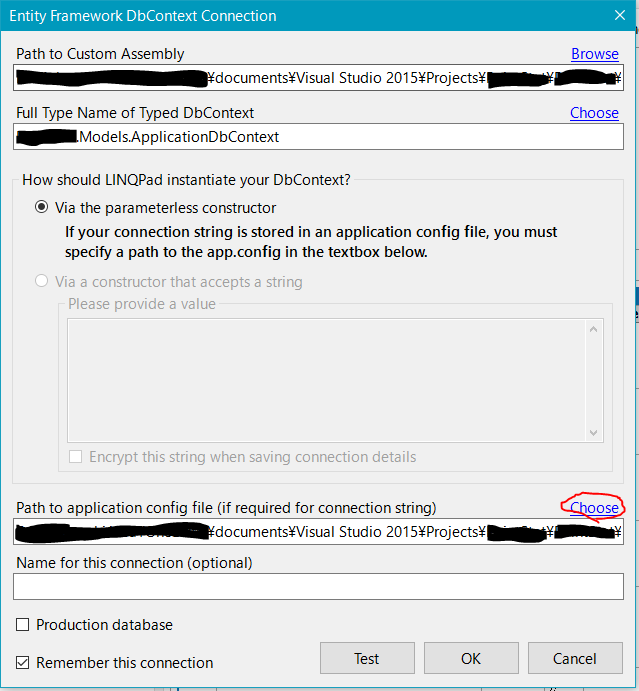
すると「Entity Framework DBContext Connection」ウィンドウが開くので、「Path to custom Assembly」欄に、ASP.NET MVCプロジェクトのdllを選択します。
私の場合は、「(Documents Root) \ Visual Studio 2015 \ Projects \ (Project Name) \ (Project Name) \ bin \ (Project Name).dll」でした。

次にすかさず「Choose Custom Type」が現れます(私の場合はSQLServerの接続文字列が2つあったので現れましたが、1つしかなければ現れないかもしれません)。対象の方を選択して「OK」を押します。

最後に、「Path to application config file…」の横にある「Choose」を選択し、サイト内の「web.confing」を選択します。
私の場合は、「(Documents Root) \ Visual Studio 2015 \ Projects \ (Project Name) \ (Project Name) \ web.config」でした。

これで「OK」ボタンを押して完了です。
元の画面の左ペンに接続情報が追加されているはずです。
これでMVCサイト内と(ほぼ)同じようにLINQる事ができますね。
参考
最初なかなかわかりませんでしたが、以下のサイトを参考にさせていただきました。
Kevin LaBranche - Connecting LinqPad to Entity Framework Code First
ASP.NET MVC 5.2 プロジェクトへのMvcSiteMapProviderのインストール方法
通常はプロジェクトを開いてNuget Package Managerで「MvcSiteMapProvider」を検索してインストールするだけですが、ASP.NET MVC 5.2の場合依存関係(MVC5.2 and MvcSiteMapProvider 4.6.x)によりインストール出来ません。
以下のサイトを参考に、コンソールからバージョン指定することでインストール出来ました。
Breadcrumb in MVC - CodeProject
Install-package MvcSiteMapProvider.MVC<version>
とありますが、MVC5.2(5の場合も同じだと思いますが)の場合は以下のとおりです。
Install-package MvcSiteMapProvider.MVC5
てっきりNugetで自動的に選別してくれるものと考えていましたが、そうでもないようです。
ASP.NET MVCからSQL ServerにWindows認証ログインで接続し、イニシャライザーを実行させる
Entity Frameworkではイニシャライザーを使うことで、データモデルに基づき
- データベースの作成
- テーブルの作成
- レコードの初期生成
を自動実行してくれます。
まずはLocalDBでなくSQL Server接続の接続文字列を取得
Visual Studio環境であれば /app_data/~.mdf が生成されますが、これはLocalDBといい、実用上はLocalDBではなくSQL Serverへの通常接続を行います。
そこで、まずはSQL Serverへの接続文字列から生成する事になります。
以下の操作により、接続文字列を取得できます。
- VSの「サーバーエクスプローラー」(右上のソリューションエクスプローラーと並列に並んでいます)を選択
- 「データ接続」を右クリックし「接続の追加」
- 「データソース」の中から「Microsoft SQL Server」を選択(Microsoft SQL Server データファイルではない)
- 「サーバーにログオンする」から「Windows認証を使用する」
- ご自身のDBを選択し、テスト接続できることを確認してください
- 「詳細設定」ボタンを押しと現れるウィンドウの最下部に「Data Source=~」で始まる接続文字列があるので、全て選択してコピーする
- コピーした接続文字列を、web.configのconnectionstring内の<add~内に記載
上記までで、Windows認証によりSQL Serverへの接続ができることになりますが、今回はイニシャライザーにて「DB作成、TABLE作成、レコード生成」を行うため、権限不足です。当然、権限設定を事前に適切に行う必要があります。
ちなみに、このまで何も設定せずに「Webを発行」してブラウザからサイトを開いてみる(VSから起動するIIS Expressではない)と、イニシャライザーが実行されようとする段階でSQL Server関連のエラーが発生し、「CREATE権限がありません」といった旨のエラーが発生すると思います。
では「どのユーザー(SQLServerログイン)にどの程度の権限を与えればよいのか?」という事になりますが、この事について解説していきます。
ASP.NET実行ユーザーにCREATE権限を与える
まず今回、以下のサイトを参考にさせて頂きました。
ASP.NET で MSSQL に Windows 認証で接続 | クリエイティブ Web
記事中には「アプリケーションプール毎にログインユーザーを作成する」とありますが、開発用マシン等の緩い環境の場合には、解説内にもある通り「BUILTIN\Users」グループに対して権限設定すれば良いと思います(アプリケーションプール毎のログインユーザーは、Usersグループに属しているため)。
操作は以下のとおり。
- SSMS > セキュリティ > ログイン > BUILTIN\Users
を選択 - 右クリックして「プロパティ」を開く。すると「ログインのプロパティ」が現れる。
- 左ペインの「ページの選択」から「サーバーロール」を選択
- 「dbcreator」にチェックし、「OK」ボタンで閉じる
以上です。
これにて、IIS上からイニシャライザーが実行できるはずです。
実行してエラーが表示されなければ、SSMSを開いてご確認ください。データーベースが表示され、その中のテーブルがデータモデルと一致していれば成功です。
なお繰り返しになりますが、Visual Studio上から実行するIIS Expressではありません。VS上から実行しても/app_data/~.mdfが作られるだけです。
後処理
BUILTIN\Usersがずっとdbcreatorのままでは危険なので、イニシャライザーの実行後はサーバーロールから外しておきましょう。
「An error occurred while signing: Failed to sign bin\Release\XXX.exe. SignTool Error: No certificates were found that met all the given criteria.」の対処方法
Visual Studio 2015にて、旧バージョンのVSソリューションを開いてビルドした際に、標題のエラーが発生しましたので、対策をメモします。
VS2015に限った問題でなく、古いソリューションをビルドする際に起こる現象です。
事象
Visual Studioで旧バージョンのVSで作成したソリューション、または古いソリューションをビルドする際に発生すると思われます。
原因
プロジェクトの証明書が期限切れになっている事が原因のようです。
対策
証明書の期限を更新すれば良いようです。
具体的には以下の手順に沿って操作するだけです(英語版の表記)。
- ソリューションを開く(例:VS2005で作成したソリューションを、VS2015で開く)
- 「Solution Explorer」のプロジェクトを右クリックし、「Properties」を開く
- 「Singing」タブを開く
- 「Create Test Certificate..」ボタンを押す
- 任意のパスワードを2回入力し、「OK」ボタンを押す
以上の操作後に再度ビルドすることで、正常に実行できると思います。
参考
IIS10におけるrewrite.dllのインストール
前回の記事で、IISのサイトは動いたものの、Windows10にrewrite.dllがインストール出来ない問題を取り上げました。
調べたところ、同様の問題に言及している英語のフォーラムを見つけました。
Can not install rewrite module on windows 10 10041 build IIS10 : The Official Microsoft IIS Forums
この中で、Roland氏による Mar 27, 2015 12:00 PM のReplyに注目しました。
まとめると、以下の様な内容です。
- rewriteのインストーラーはIISのバージョンチェックをするが、このチェックでは9.99までしか機能しない(Windows10のIISはver.10)。
同氏の推測では、アルファベット順で大小比較しているかも…との事で、つまり「10<7.0」と認識するためにチェックが正しく行われないと考えられるのです(本当だとしたら、かなりダサい仕様です)。 - IISのバージョン数値はレジストリで編集可能
- HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\InetStpにある「MajorVersion」が「a」となっているので、一度「9」にするとインストールできる(aは16進数で10を表す)。終わったらまた「a」に戻す。
つまり、非常におバカなバージョンチェックのせいで世界中の人々が苦労しているとのこと。上記Replyの後、お礼のReplyを最後に締められているので、フォーラムに関わった方々も解決したと考えて良いと思います。
私も実践したところ、確かにrewriteがインストールできました。
同様の問題で悩んでおられる方いましたら参考にして下さい(自己責任で)。